Membuat Scroll Back to Top,Skip to Content dan Bottom Jquery
Hallo semuanya yang Online sekarang,selamat datang di NSX Blog bagi yang baru ke Blog ini. Sekarang saya akan memposting tentang cara membuat Scroll back to Top,Skip to Content dan Skip to Bottom. Demo nya bisa liat di atas blog ini bagian kanan dan di bawah. Gunanya Scroll back to Top ini supaya orang yg mengunjungi blog kita tidak susah-susah lagi scroll ke atas dengan Mouse, apa lagi kalo Postingannya panjang, waduhh.. capek deh kalo scroll lagi keatas..
ok kita langsung ke Tutorialnya aja ok...
Pertama
ok kita langsung ke Tutorialnya aja ok...
Pertama
- Login Blogger, Rancangan ,Edit HTML
- Cari kode </head> ,kalo sudah dapat taruh kode di bawah ini diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/> <!-- jika di template anda sudah terdapat script jQuery 1.3.2, maka anda tidak perlu lagi menambahkan kode ini --><script type='text/javascript'>$(function(){$('a[href*=#main], a[href*=#], a[href*=#bottom]').click(function() {if (location.pathname.replace(/^\//,'') == this.pathname.replace(/^\//,'')&& location.hostname == this.hostname) {var $target = $(this.hash);$target = $target.length && $target || $('[name=' + this.hash.slice(1) +']');if ($target.length) {var targetOffset = $target.offset().top;$('html,body').animate({scrollTop: targetOffset}, 2000);return false;}}});
});
</script>
- kalo sudah cari kode </body> ,lalu taruh kode di bawah ini di atas kode </body>
<div id='gotop'><a href='#' title='go to top' style='position: fixed; right: 0; bottom: 15px; outline: medium none;'><img src='http://th613.photobucket.com/albums/tt211/iscanderro/th_up_arrow.png'/></a></div>
Yang di atas untuk back to top.anda bisa memodifikasi gambarnya... atau bisa juga di taruh di atas footer column seperti punya saya. atau terserah anda.
- truss ini untuk scroll skip to content, klik tambah gadget lalu letakkan kode di bawah ini di mana saja, terserah anda.
<div id='gotop'><a href='#main' title='go to content' style='padding:0'>Skip to Content</a></div>
Anda bisa memodifikasi kode skip to content di atas, atau anda ingin menambahkan gambar?? anda hanya perlu menambahkan kode "<img src='url image anda'/>" atau mengganti tulisan "Skip to Content", dan anda juga bisa menaruhnya di header blog anda.
- nah ini untuk scroll skip to bottom, cari kode </body> lalu taruh kode di bawah ini di atas kode </body>
<div id='gotop'><a href='#bottom' title='go to bottom' style='position: fixed; right: 25px; bottom: 15px; outline: medium none;'><img src='http://i1082.photobucket.com/albums/j379/thescape1/th_up_arrow.png'/></a></div>
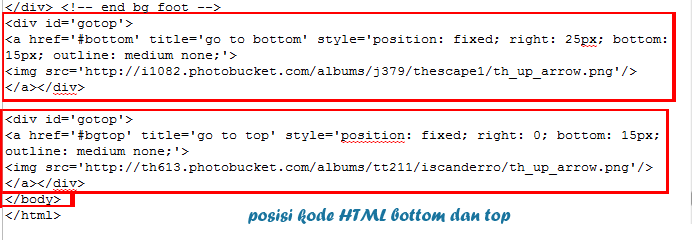
Jadi nanti struktur HTML nya jadi seperti ini :
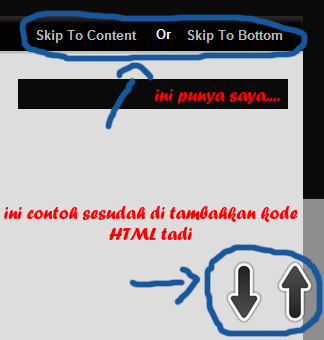
dan hasilnya akan menjadi seperti ini :
Terakhir Simpan Template. dan Selamat Mencobaa...



wah boleh nih dicoba, thx gan atas sharenya, keep post :)
ReplyDeletemakasih gan.. hehe
ReplyDeletefacebook commentsnya jangan yg ini bos, gak ada option pilihan kalo yg ini...
ReplyDeleteProdigy of Head
jiahh... yg ini malah yang saya cari.. lebih simple hehe..
ReplyDeleteMantab buat ditaru di web saya Toko Buku Online... Terima kasih ya. :)
ReplyDeletesip sip... moga bermanfaat ya mas...
ReplyDeletetutorial yang berguna.
ReplyDelete.
terkadang hal kecil bisa memberi efek yang luar biasa pada blog kita, salah satunya dengan menambahkan fasilitas diatas. contoh kasusnya pada beberapa blog saya, HAL KECIL MEMBERI EFEK BESAR.
.
salam saya
Ono Musfilar
(Sang Penggapai Mimpi)
www.ono-musfilar.com
ok mas.. keep blogging ya..
ReplyDeletesemoga mas bisa jadi pengusaha yang sukses.. amiiinn