Membuat Tab View versi 2 (ateonsoft)
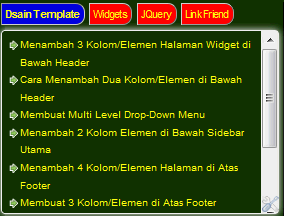
Banyak yang telah membahas tentang cara memasang tab view versi 2 yang dipopulerkan dan dibuat oleh ateonsoft.com ini dan mungkin posting saya kali ini sudah basi tapi karena sedang tidak berniat untuk memposting atikel yang lain makanya saya posting tentang cara memasang tab view versi 2 by ateonsoft pada blog. Manfaat dari tab view versi 2 ini adalah dapat menghemat pemakaian ruang template dan sidebar serta didalamnya dapat diisi dengan konten blog yang berupa link, gambar, teks, dan lain-lain. dan juga bisa memberikan sesuatu yang rapi dengan tampilan tab view yang lebih populer ini. Sebagai contoh bisa dilihat pada widget diblog saya yang berjudul "Daftar Posting" dan untuk cara membuatnya silahkan ikuti langkah-langkah berikut:
1.Login ke blogger dengan ID anda
2.Lalu Klik Menu Templates
3.Klik Sub Menu Edit HTML
4.Pada Kotak Edit HTML cari Kode ]]></b:skin>
5.Lalu Copy Kode berikut dan Pastekan diatas kode ]]></b:skin>
/* tab model 2 ateonsoft.com */
div.Tabateonsoft div.TFs
{height: 30px; overflow: hidden;}
div.Tabateonsoft div.TFs a
{float: left; display: block; text-align: center; text-decoration: none; font: normal 12px arial; padding:3px 5px 3px 3px; margin:0 5px 0 0;letter-spacing:-0.07em;
background:#f0f0f0;
color: #333;
border-top:1px solid #CCCCCC;
border-right:1px solid #999999;
border-bottom:1px solid #999999;
border-left:1px solid #cccccc;
-moz-border-radius-bottomright: 10px; -moz-border-radius-topright: 10px;
}
div.Tabateonsoft div.TFs a:hover
{ background: #E8E8E8;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999;}
div.Tabateonsoft div.TFs a.Active
{ background: #E8E8E8;
color: #000000;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999; font-weight:bold;}
div.Tabateonsoft div.Pages
{ clear: both; overflow: hidden; height:240px; border:1px solid #EFF0F1; padding:0;background: #ffffff; -moz-border-radius:5px;}
div.Tabateonsoft div.Pages div.Page
{height: 100%;padding: 0px; overflow: hidden; }
div.Tabateonsoft div.Pages div.Page div.floor
{ font-size:11px;padding: 3px 5px; text-align:left;}
6.Lalu letakkan kode berikut dibawah kode <head>
<script src='http://ayomaju.com/friendsharingfile/ateonsoft_tab.js' type='text/javascript'/>
7.Save Template
8.Pergi ke halaman Element Halaman
9.Klik Add Widget Element
10.Pilih Menu HTML/Java Script
11.Lalu Copy kode berikut
8.Pergi ke halaman Element Halaman
9.Klik Add Widget Element
10.Pilih Menu HTML/Java Script
11.Lalu Copy kode berikut
<form action="tabateonsoft.html" method="get">
<div class="Tabateonsoft" id="Tabateonsoft">
<div class="TFs">
<a>tab1</a>
<a>tab2</a>
<a>tab3</a>
<a>tab4</a>
</div>
<div class="Pages">
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 1 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
Disini letakkan kode untuk tab 2 anda
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 3 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tab 4 anda
</div>
</div><!-- end Tab -->
</div>
</div>
</form>
<script type="text/javascript">tabateonsoft_name('Tabateonsoft');</script>
Setelah itu pastekan di kolom Html yang tersedia tadi dan sekarang tinggal diSave dan disetting sesuai dengan kreatifitas dan keinginan para sobat. dan lihat hasilnya. selamat mencoba semoga bermanfaat

berkunjung gan..
ReplyDeletescript diatas ...ateonsoft_tab.js sepertinya tidak ditemukan...
ReplyDelete---
tolong dicek kembali